A web portal for a CNC whiteboard planner called P.I.P where users can customize to-do lists, events, and themes that can be displayed on the P.I.P whiteboard. Users are able to choose what features are displayed on the whiteboard and can track their overall progress of completing tasks.
You can learn more about the upcoming project under "Featured Projects" tab.
Problem Space
Problem: There's a CNC whiteboard to help users to stay organized, but not a user friendly way to interact with the board itself.
Audience: Users of the board.
Solution: A web portal to allow users to customize their whiteboard to their specific goals and needs.
Features
We have a list of features to incorporate into the P.I.P whiteboard web portal. Among them, the user will put an input into the Weekly Calendar, Task List, and Reminders. I need to arrange these elements within a web portal to ensure accessibility and user-friendliness with the board.
Prototype #1
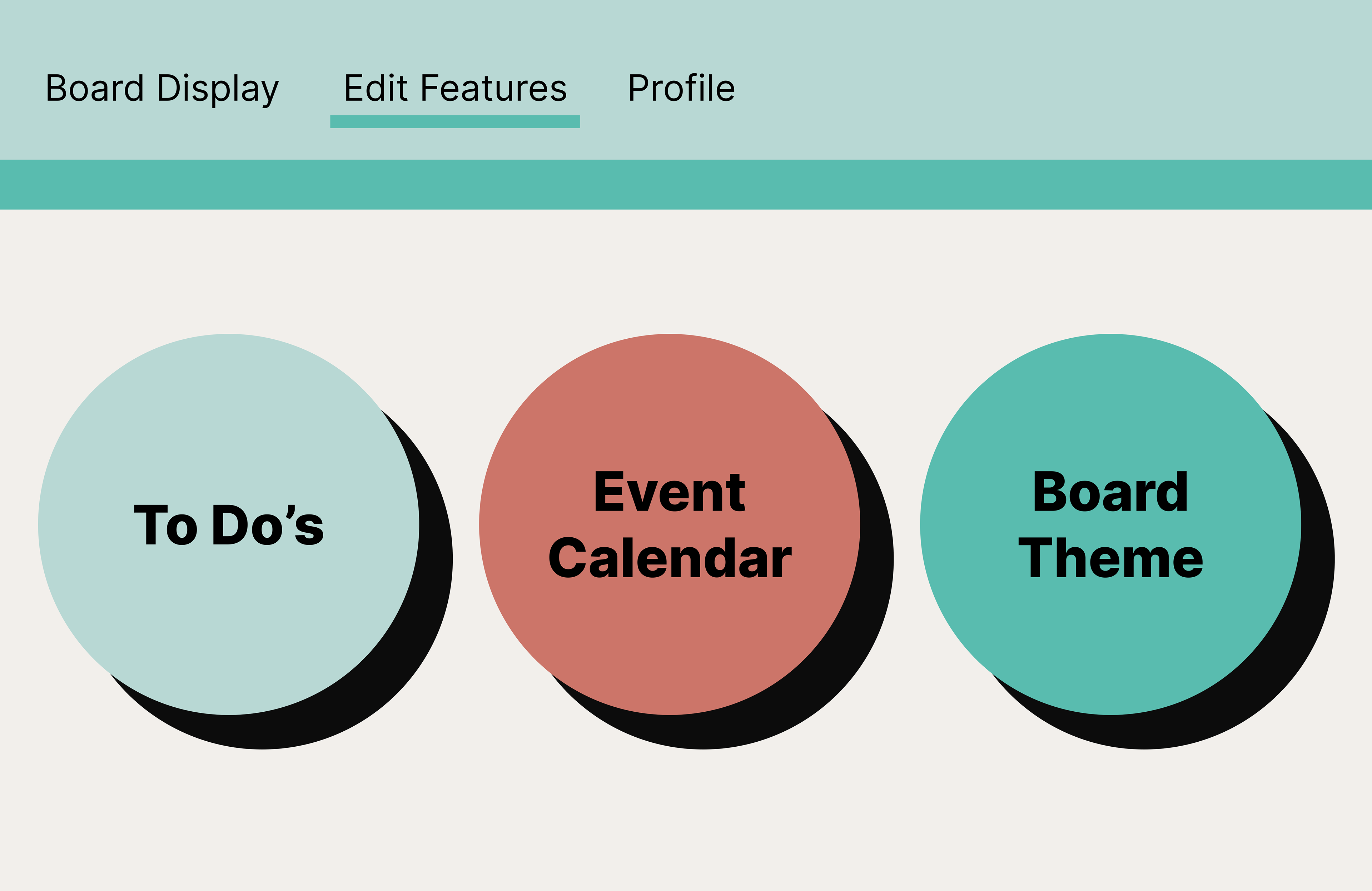
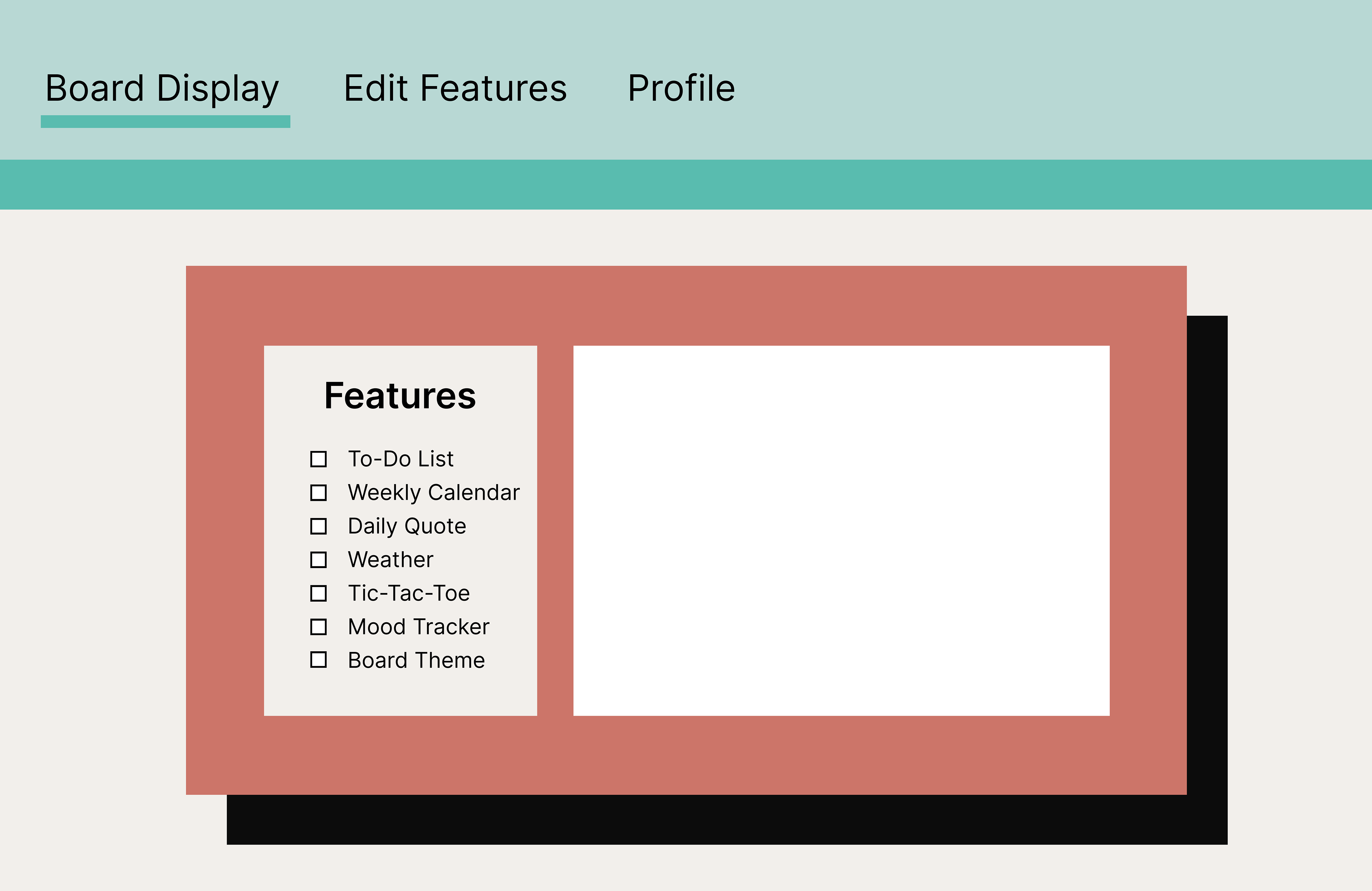
I created three tabs to organize the portal, Board Display, Edit Features and About You. The Board Display will have a cartoon whiteboard that displays the features selected to show the user what their preview of the physical P.I.P board. The Edit Features tab will include all the features that may need to be edited by the user. The features that are in this tab is To Do's, Events and Board theme. Finally the About You page will have the users name, task success rate percentage, sleep graph and a mood graph.
Personal Goals: I want to create a Figma to see how different colors will look as an actual website and yo expand on the edit features page.







Prototype #2
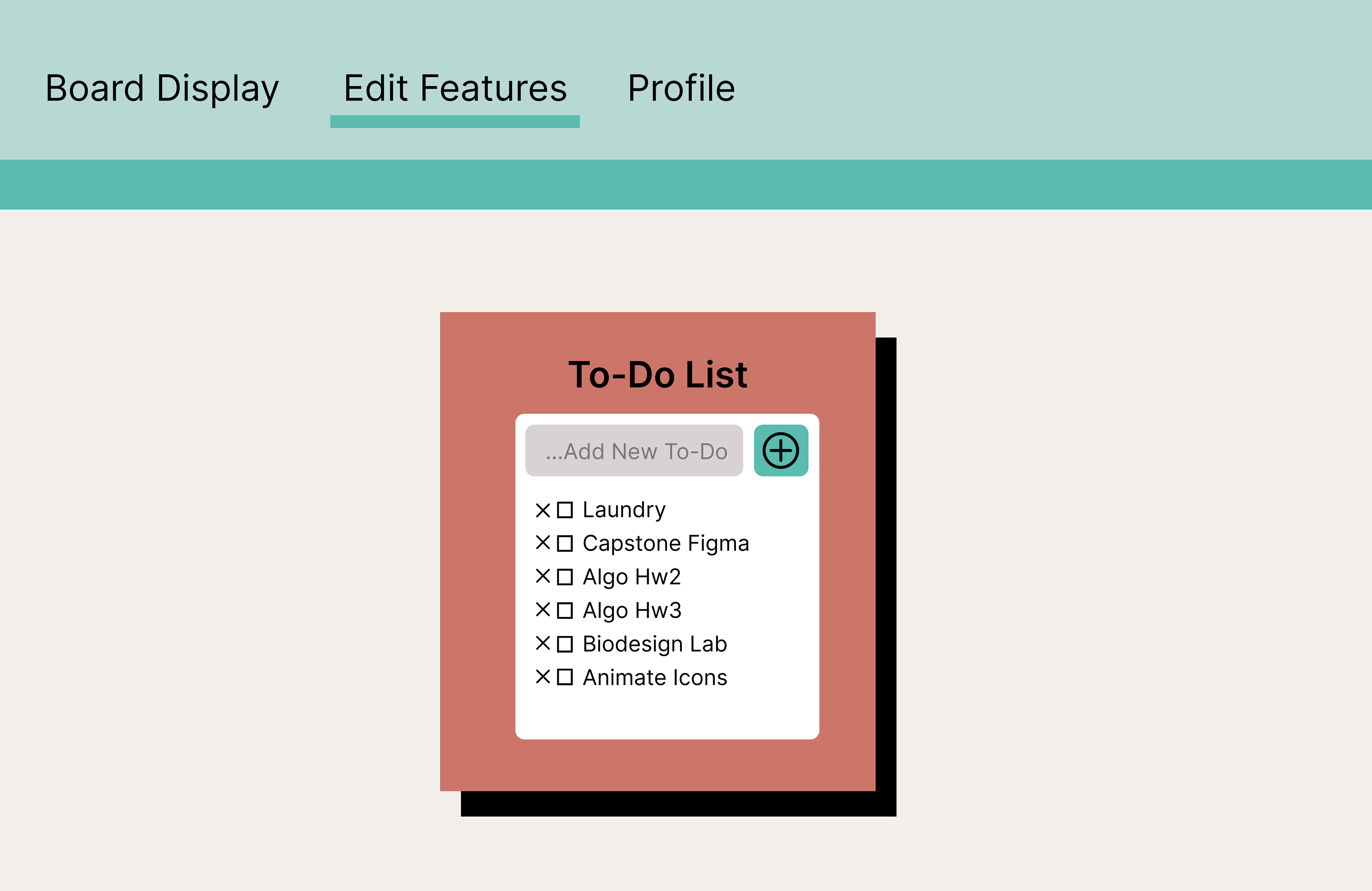
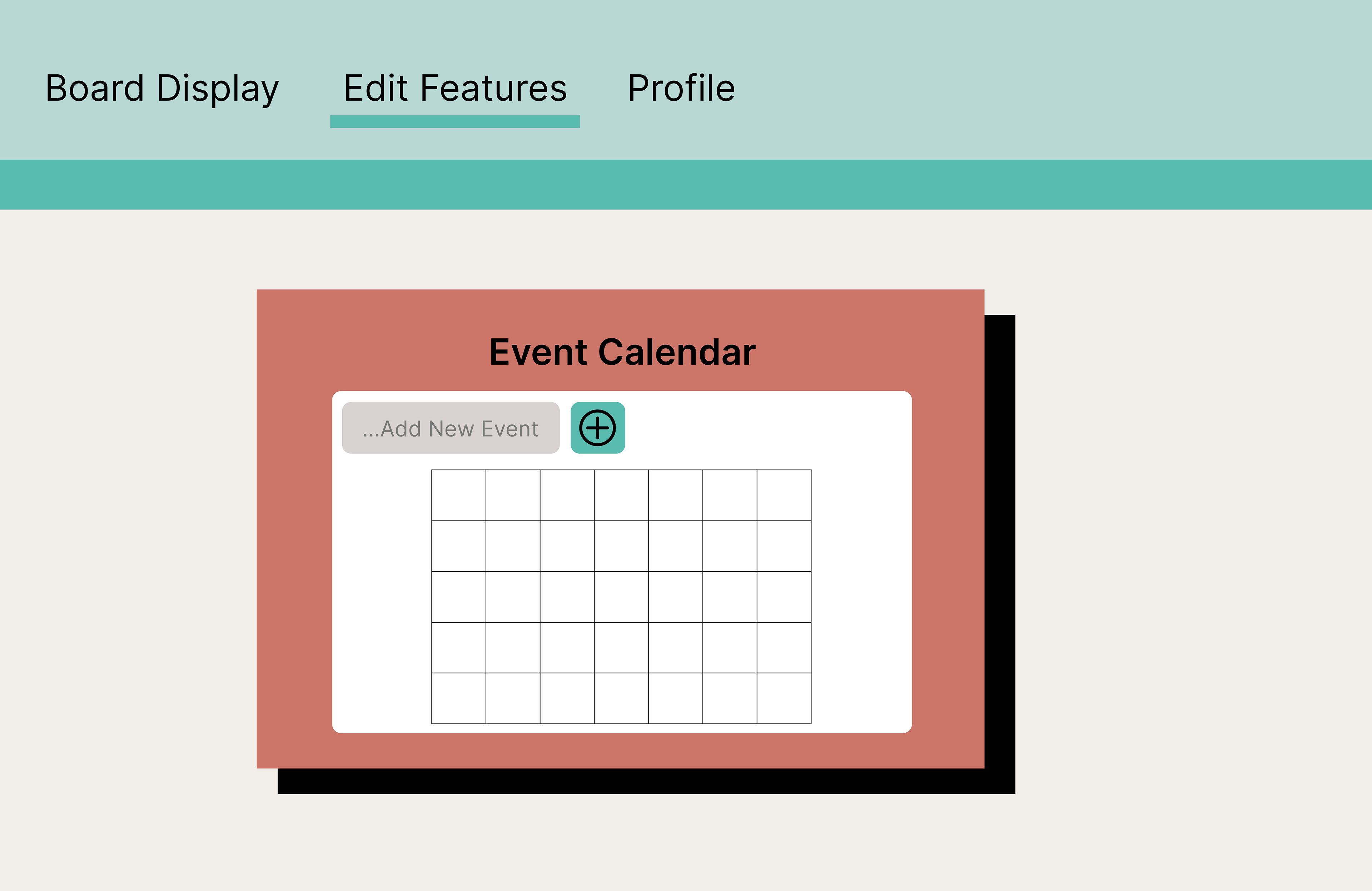
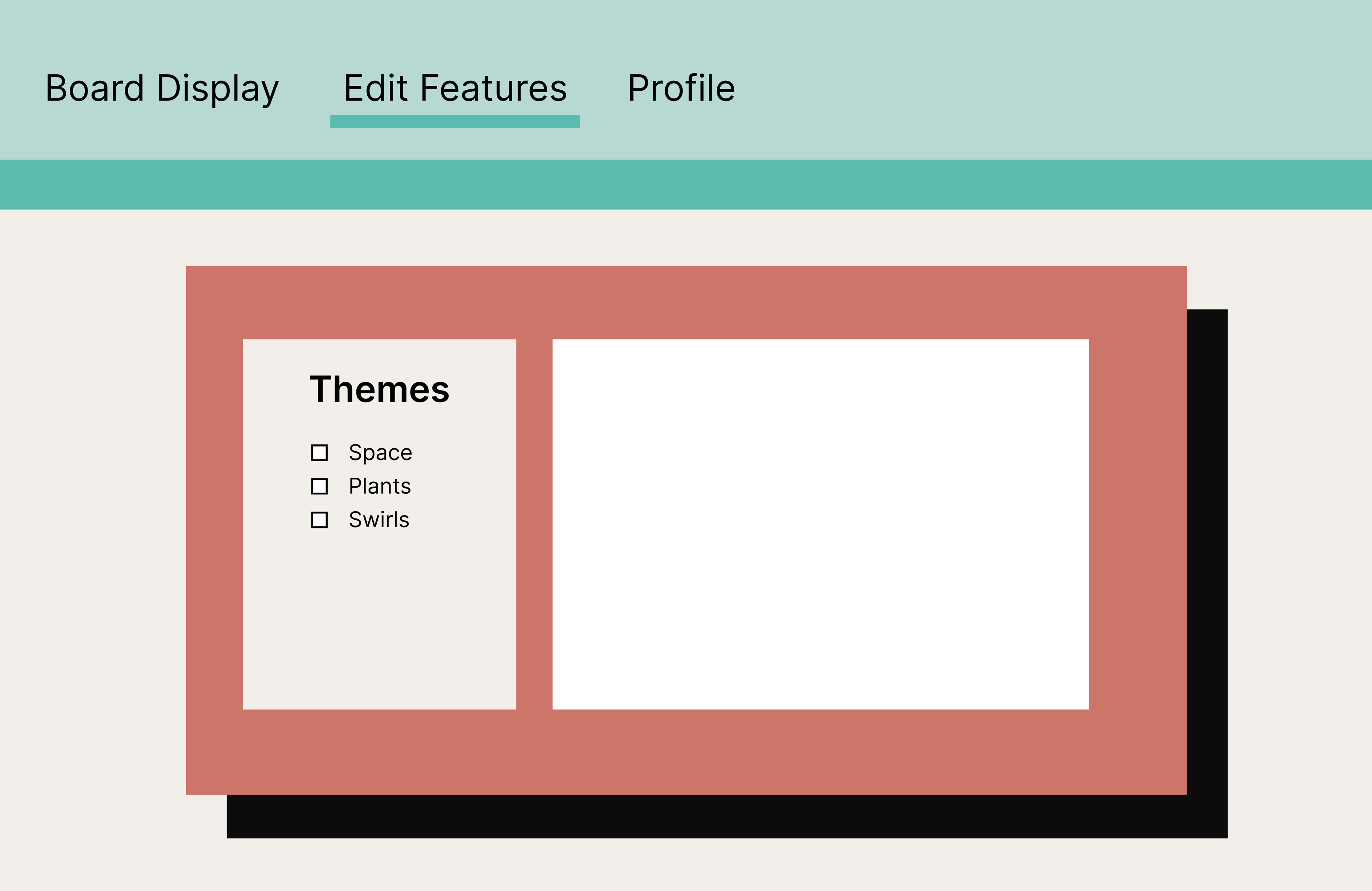
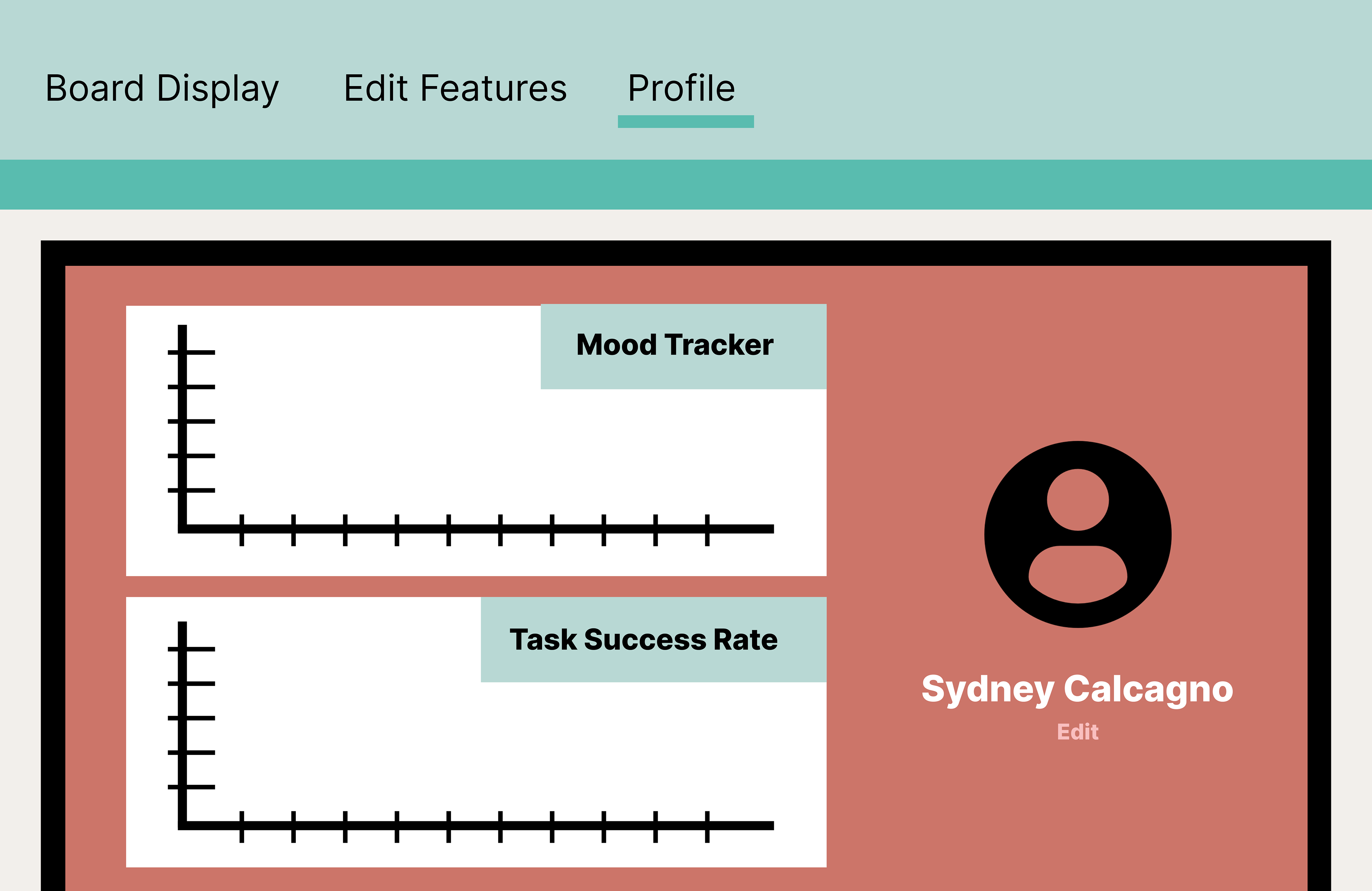
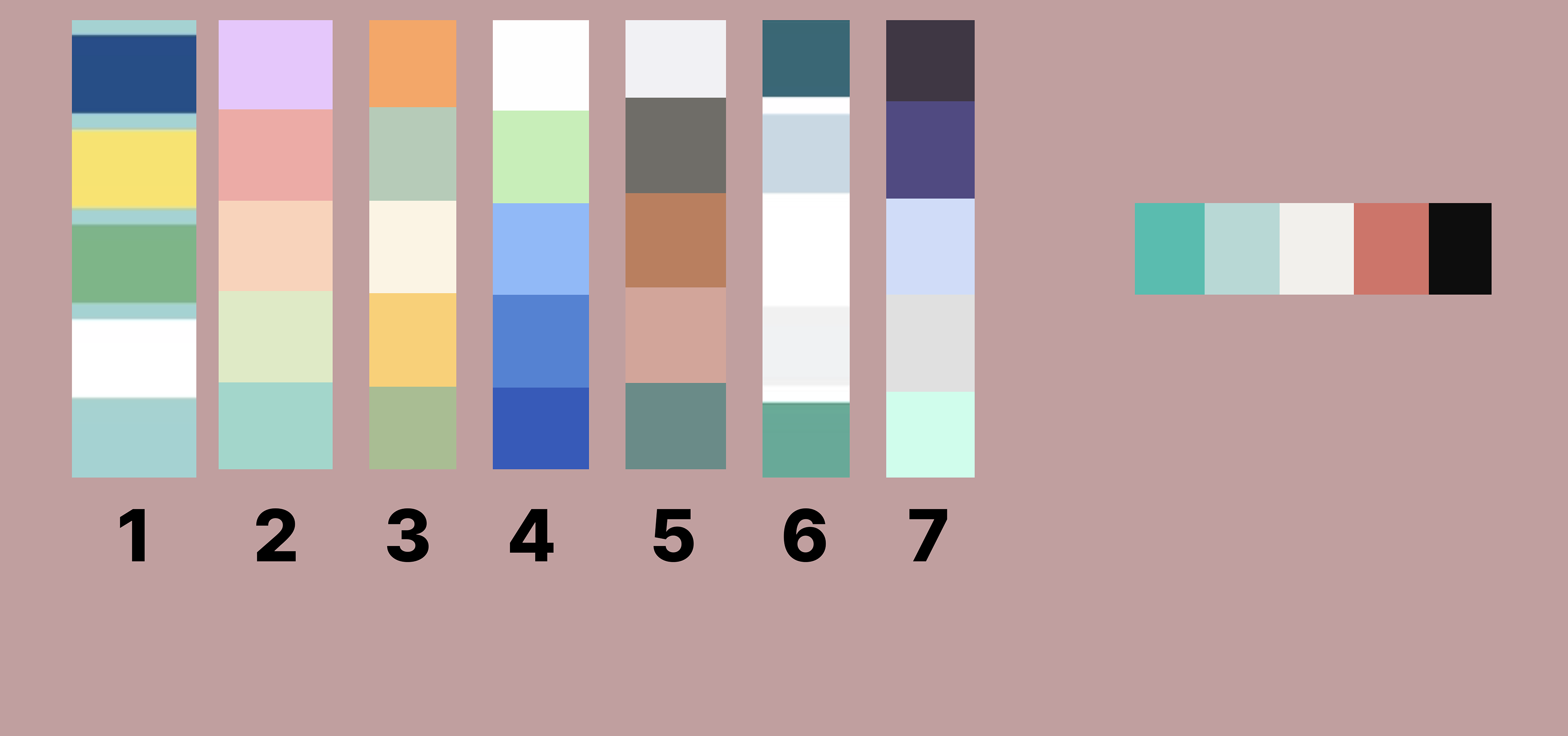
Here we have a couple of different color swatches to use for the website. I wanted to implement fun, popping colors. I decided to rename the "About You" tab to "Profile", and I condensed the profiles to have just the mood tracker graph and task success rate graph. I expanded the Edit Features page where you can edit your To Do list, edit your Events Calendar and finally the user can select a theme and see it previewed on the board.
Personal Goals: I want to expand on the themes and put a way to exit one of the Edit Features page instead of clicking the navigation bar.
User Testing Prototype #2
Tasks:
- Go to change theme page
- Check your task success rate
- Go to add a new to-do
- Go to add event
- Go to change theme page
- Check your task success rate
- Go to add a new to-do
- Go to add event
Questions:
- “What types of themes would you like to see”
- “What are some things you’d like to change about the site to make it more navigable”
- “What’s your favorite part of the site and why”
- “What’s your most hated part of the site and why”
- “What would you like to see on your profile”
- “Fav and worst color swatch”
- “What types of themes would you like to see”
- “What are some things you’d like to change about the site to make it more navigable”
- “What’s your favorite part of the site and why”
- “What’s your most hated part of the site and why”
- “What would you like to see on your profile”
- “Fav and worst color swatch”
Prototype #3 Coming Soon


